Raccourcis 3DTouch dans votre application
Bonjour,
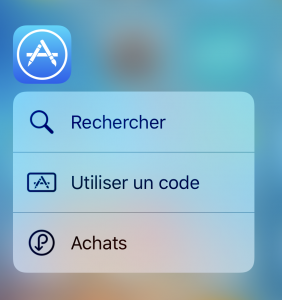
Quand vous appuyez fort sur l’icône d’une application sur votre IPhone (compatible avec les Iphone 6S, 6S+, 7 et 7+) un menu peut s’afficher avec des raccourcis, ce sont les raccourcis 3DTouch.
Nous allons voir une méthode pour les rajouter à votre application.
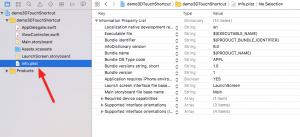
La première étape est de modifier le fichier “Info.plist” de votre application :
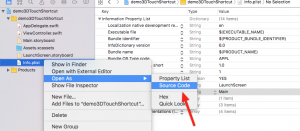
Cliquer avec le bouton droit de votre souris sur “Info.plist” et sélectionner “Open As” et “Source Code” pour ouvrir le fichier au format XML.
Dans ce fichier il faut déclarer le menu au dessus de la clé ;
|
1 |
<key>UILaunchStoryboardName</key> |
Ajouter :
|
1 2 3 4 5 6 7 8 9 10 11 |
<key>UIApplicationShortcutItems</key> <array> <dict> <key>UIApplicationShortcutItemIconType</key> <string>UIApplicationShortcutIconTypeFavorite</string> <key>UIApplicationShortcutItemTitle</key> <string>Favoris</string> <key>UIApplicationShortcutItemType</key> <string>favoris</string> </dict> </array> |
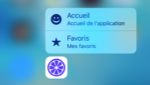
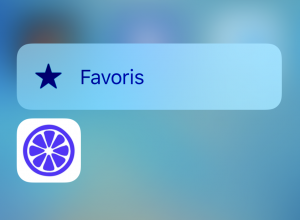
Une fois exécuté sur un téléphone compatible :
Voici quelques explications :
|
1 2 3 4 |
<key>UIApplicationShortcutItems</key> <array> <array> |
Ces balises permettent de déclarer et de délimiter le menu.
|
1 2 3 4 5 6 7 8 |
<dict> <key>UIApplicationShortcutItemIconType</key> <string>UIApplicationShortcutIconTypeFavorite</string> <key>UIApplicationShortcutItemTitle</key> <string>Favoris</string> <key>UIApplicationShortcutItemType</key> <string>favoris</string> </dict> |
On utilise le principe de clé et valeur et dans ce menu on utilise une icône du système (l’icône favoris) la clé utilisée pour ça est :
|
1 |
<key>UIApplicationShortcutItemIconType</key> |
Vous trouverez toutes les valeurs des icônes sur le site d’apple à cette adresse : https://developer.apple.com/reference/uikit/uiapplicationshortcuticontype.
|
1 |
<key>UIApplicationShortcutItemTitle</key> |
Cette clé permet de donner le label du raccourci (obligatoire).
|
1 |
<key>UIApplicationShortcutItemType</key> |
Celle-ci permet de définir un identifiant pour ce raccourci (obligatoire).
On peut rajouter :
|
1 2 |
<key>UIApplicationShortcutItemSubtitle</key> <string>Mes favoris</string> |
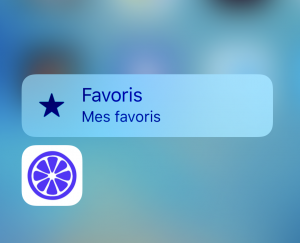
qui permet de rajouter une ligne de commentaires :
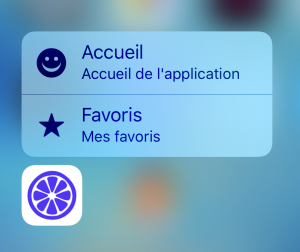
On rajoute un second raccourci qui lui utilisera une icône personnalisée :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<key>UIApplicationShortcutItems</key> <array> <dict> <key>UIApplicationShortcutItemIconType</key> <string>UIApplicationShortcutIconTypeFavorite</string> <key>UIApplicationShortcutItemTitle</key> <string>Favoris</string> <key>UIApplicationShortcutItemType</key> <string>favoris</string> <key>UIApplicationShortcutItemSubtitle</key> <string>Mes favoris</string> </dict> <dict> <key>UIApplicationShortcutItemIconFile</key> <string>3dhome</string> <key>UIApplicationShortcutItemTitle</key> <string>Accueil</string> <key>UIApplicationShortcutItemType</key> <string>accueil</string> <key>UIApplicationShortcutItemSubtitle</key> <string>Accueil de l'application</string> </dict> </array> |
La clé qui permet d’utiliser une icône est :
|
1 |
<key>UIApplicationShortcutItemIconFile</key> |
Il faut une icône de différentes tailles : 35×35, 70×70 et 105×105 pixels. Dans l’Assets.xcassets il faut créer une nouvelle Image Set et la nommer : 3dhome, le même nom que dans la clé de valeur et y placer les 3 icônes.
le menu est prêt, if faut donc voir comment le gérer au niveau de l’application.
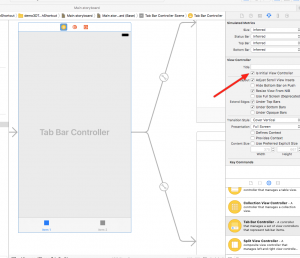
Aller dans le Main.storyboard et supprimer le View Controller et rajouter un Tab Var Controller, et le définir en Controller par défaut : “Is Initial View Controller”
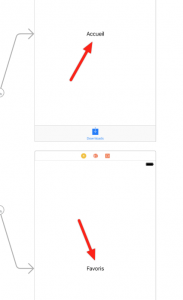
Dans les deux vues placer un label pour pouvoir les identifier.
Ensuite aller dans le fichier: AppDelegate.swift.
Et rajouter le code suivant ;
|
1 2 3 4 5 6 7 8 9 10 11 12 |
enum TouchActions: String { case accueil = "accueil" case favoris = "favoris" var number: Int { switch self { case .accueil: return 0 case .favoris: return 1 } } } |
Sous la ligne :
|
1 |
import UIKit |
Voici l’énumération qui permettra d’identifier sur quel raccourci a cliqué l’utilisateur. En fin du fichier ajouter le code suivant :
|
1 2 3 4 5 6 7 8 9 |
func application(_ application: UIApplication, performActionFor shortcutItem: UIApplicationShortcutItem, completionHandler: @escaping (Bool) -> Void) { guard let type = TouchActions(rawValue: shortcutItem.type) else { completionHandler(false) return } let selectedIndex = type.number (window?.rootViewController as? UITabBarController)?.selectedIndex = selectedIndex completionHandler(true) } |
Cette fonction permet, grâce aux identifiants des raccourcis, à l’énumération et à la propriété selected.Index du Tab Bar Controller, d’afficher le bon écran.
Et voila les raccourcis fonctionnent.